Website Optimierung: 10 Page Speed Tricks für WordPress 🚀

Wir haben die Herausforderung angenommen: Vor der Website Optimierung erreichte unsere Startup Force Webseite nur traurige 44 von 100 Punkten 😱 im Google PageSpeed Insights Test. Wir zeigen Ihnen, wie auch Ihre Webseite 90 Punkte 🥳 auf mobilen Geräten erreichen kann*
*Der Wert kann schwanken und ist meistens zwischen 85 und 95 angesiedelt
Darum sollten Sie eine Page Speed Website Optimierung machen
Bereits seit März 2021 ist das Mobile First Indexing bei Google Standard. Das bedeutet vereinfacht gesagt, dass Google Webseiten nur mehr mit Crawler indiziert, die Mobilgeräte wie Smartphones imitieren. Bis dahin wurden unterschiedliche Crawler zum Indizieren Ihrer Webseite eingesetzt. Wenn Ihre Webseite auf Desktop-Geräten im Google Speed Test gute Werte hatte, dann hatte das auch positive Auswirkungen auf Ihr Suchmaschinen-Ranking (am Desktop).
Gute Werte auf Desktop-Geräten wie z. B. Laptops sind recht einfach zu erreichen. Auf Mobilgeräten ist das wesentlich schwieriger. Dafür sind mehrere Faktoren verantwortlich. In vielen Fällen ist die Internetverbindung von mobilen Geräten langsamer. Prozessoren von Smartphones sind nicht so leistungsstark. Und so weiter.
Wie gut die Rankings Ihrer Webseite in Suchmaschinen sind, hängt somit stark von Website Optimierungen auf mobilen Geräten ab. Dies beeinflusst direkt Ihr SEO Ranking. Das ist aber nicht der wichtigste Grund für Page Speed Optimierungen. An erster Stelle sollte das UX Design (Benutzererfahrung) stehen. Die User Experience leidet massiv unter langsamen Webseiten. Wie sicher jeder von uns kennt.
Ob Ihre Webseite schon grundsätzlich für mobile Geräte optimiert wurde, können Sie mit diesem Tool von Google herausfinden. Das Tool prüft Ihre Webseite auf Responsive Design, jedoch überprüft es nicht die Ladezeiten. Die Page Speed Ihrer Webseite können Sie mit diesem Tool testen.
Häufig kommen sogenannte Pagebuilder wie Divi oder Elementor bei WordPress Webseiten zum Einsatz. Neben den enormen Möglichkeiten und Vorteilen, die diese Tools bei der Gestaltung von Webseiten bieten, machen Sie Webseiten leider auch etwas langsamer.
Erfahren Sie, wie Sie trotzdem hervorragende Werte auf mobilen Geräten erreichen können.
Wir kennen sie alle, die verlockenden Angebote von Providern. Wer bezahlt nicht gerne nur € 3,70 für das Hosting der Webseite. Oftmals ist auch der E-Mailserver bereits inkludiert. Dabei handelt es sich meistens um sogenanntes Shared Hosting. Was nichts anderes bedeutet, als dass sich Ihre Webseite die Leistung eines Servers mit anderen Webseiten teilt. Nur dadurch ist es für Provider möglich, derart günstige Angebote anzubieten. Leider sind diese Pakete nicht gut für schnelle WordPress Webseiten geeignet.
Als Alternative boten sich bisher dedizierte Server an. Diese brachten die Vorteile von schnelleren Reaktionszeiten, da Ihre Webseite dabei allein über reservierte Ressourcen (Leistung des Servers) verfügt. Während diese Angebote wesentlich teurer sind, haben Sie leider einen massiven Nachteil: Sie sind selbst für die Sicherheit des Servers verantwortlich. Es ist oft schon eine Herausforderung, WordPress und alle Plug-ins am aktuellen Stand zu halten. Wer will sich dann noch zusätzlich um die Sicherheit des Servers kümmern?
Managed Cloud Hosting vereint die Vorteile der Performance eines dedizierten Servers mit den Vorteilen der Sicherheit von Shared Hosting Angeboten. Sie bekommen maximale Leistung und müssen sich dabei nicht um den Server kümmern. Wir konnten damit die Erstreaktionszeiten und generell die Performance unserer Webseite massiv steigern.
Die Kosten sind überschaubar: Ab circa € 10,- pro Monat sind Sie dabei. Haben Sie viele Zugriffe, können Sie jederzeit mehr Leistung zukaufen, ohne den Provider oder Server wechseln zu müssen. Sie können einen Serverstandort in Europa (Amsterdam, Paris, Frankfurt, u. a.) wählen, was auch für die Einhaltung von DSVGO-Vorgaben in der EU wichtig ist.
Fazit: Eine zentrale und besonders wichtige Maßnahme bei einer Website Optimierung ist das Hosting. Da hilft die beste Onpage Website Optimierung nur wenig, wenn ein langsamer Server den Flaschenhals darstellt.
Performance Einstellungen
Wir arbeiten bei unseren WordPress Webseiten sehr gerne mit Divi. Der Pagebuilder ermöglicht enorme technische und kreative Möglichkeiten bei der Gestaltung von Webseiten. Werden Pagebuilder wie Divi oder Elementor jedoch nicht korrekt konfiguriert, dann machen Sie Webseiten tendenziell langsamer.
Die gute Nachricht: Divi hat 2021 massiv in die Optimierung des Pagebuilders investiert. Standardmäßig kommen Funktionen wie CSS- und JavaScript Minifying, intelligentes Laden von Ressourcen und noch viel mehr zum Einsatz.
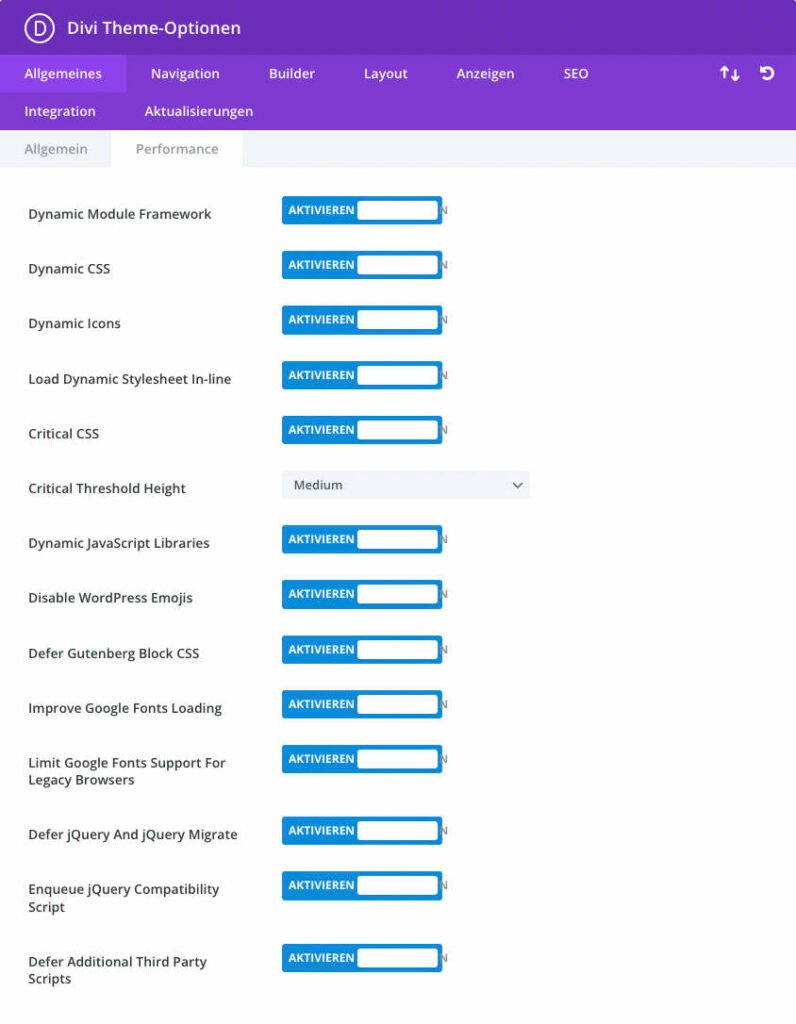
Unser Tipp: Aktivieren Sie alle Einstellungen unter Divi ➝ Allgemeines ➝ Performance aktiviert. Aber Vorsicht: Die Aktivierung aller Performance Einstellungen kann die Ladezeiten zwar drastisch reduzieren, jedoch auch zu Fehlern auf der Webseite führen.

Caching aktivieren
Intelligentes Caching ist zentral, wenn Sie Ihre Webseite schneller machen möchten. Dabei wird Ihre Webseite und die Ressourcen (Seiten, Bilder, CSS, JavaScript, Schriften, …) am Server und im Browser Ihrer Besucher zwischengespeichert. Dadurch können diese schneller bereitgestellt werden.
Es gibt dafür eine Reihe von Plug-ins für WordPress wie W3 Total Cache oder WP Rocket, die bei der Website Optimierung helfen. Wir haben hervorragende Erfahrung mit WP Rocket gemacht und können dieses Plug-in weiterempfehlen. Das Plug-in erfordert eine gewisse Konfiguration und kostet circa € 44,- pro Jahr.
Wenn Sie sich aber, wie wir (siehe erster Tipp) für Managed Cloud Hosting haben, dann profitieren Sie häufig von für WordPress optimierte Cache plugins. Diese Plug-ins werden meistens für den Anbieter optimiert und liefern bei nur geringem Konfigurationsaufwand beachtliche Page Speed Steigerungen Ihrer Webseite.
Content Delivery Network (CDN) aktivieren
Ein Content Delivery Network hostet Ihre Webseite, neben vielen anderen Funktionen, auf mehreren Servern verteilt über die ganze Welt. Dadurch können Webseiten schneller geladen werden, da immer der näheste Server die Webseite ausliefert.
Überdies bieten CDNs auch Sicherheitsfeatures, die Ihre Webseite u. a. vor DDoS-Attacken schützt. Oder völlig automatisiert Ihre Bilder optimiert, komprimiert und in modernen Formaten wie WebP umwandelt.
Die meisten Managed Cloud Hosting Anbieter bieten bereits CDN Optionen an. Oft sind diese bereits Bestandteil vieler Pakete.
Eingeschränkte CDN Funktionen von Cloudflare können auch kostenlos genutzt werden.
Google Schriften lokal hosten
Kaum eine Webseite kommt mehr ohne aus: Google Fonts. Die Auswahl an Schriftbildern ist enorm und bereichert jedes Design. In den meisten Fällen werden die Schriften direkt über leistungsfähige Server von Google eingebunden. Der Nachteil: Dafür sind mehrere externe Requests notwendig, die den Aufbau der Seite blockieren und somit verlangsamen. Mehr dazu finden Sie auch im Abschnitt „Render-Blocking Ressourcen identifizieren„.
Das Einbinden von Google Fonts über deren Server ist auch nicht DSGVO-konform, weil Google so auch Daten von Benutzer sammelt und speichert.
Die gute Nachricht: Sie müssen nicht auf Google Fonts verzichten!
Finden Sie heraus, welche Schriften und Varianten Sie verwenden. Dabei kann Ihnen Fount behilflich sein. Sie hinterlegen Fount als Lesezeichen in Ihrem Browser hinterlegen. Danach bekommen Sie – auf jeder beliebigen Webseite – Detailinformationen zu den verwendeten Schriften.
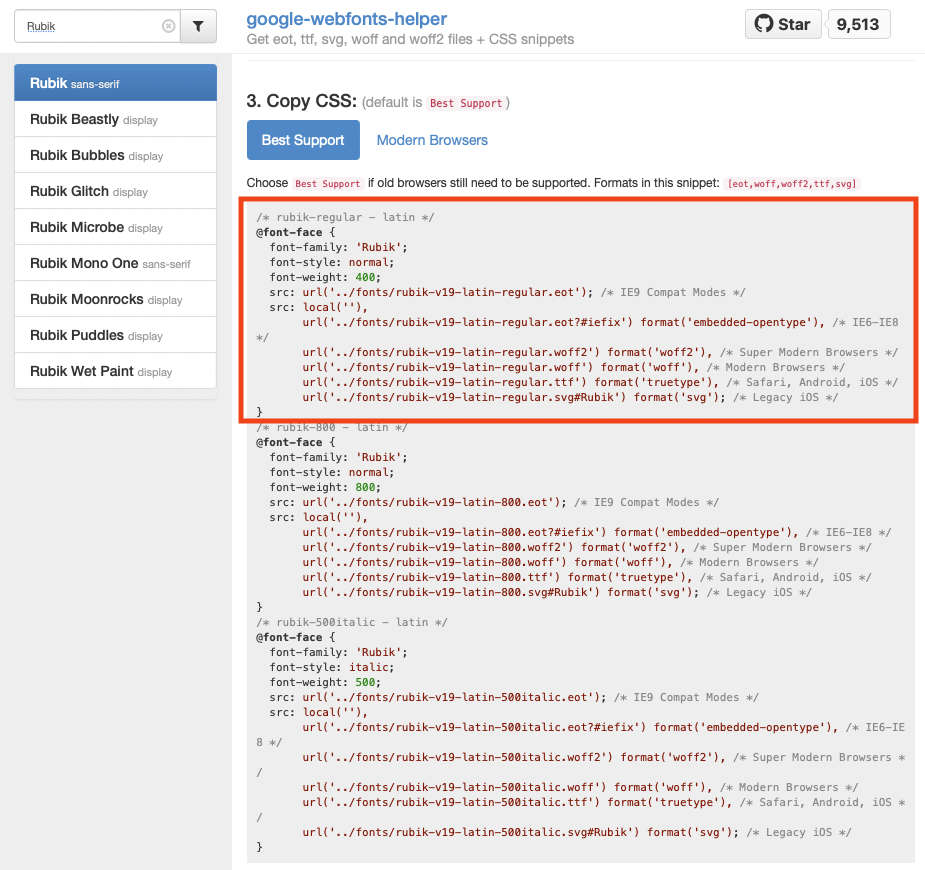
Es gibt zwar eigene Plug-ins zum lokalen Einbinden von Google Fonts. Wir raten zur manuellen Einbindung über das Caching Plug-in oder ein Child-Theme in WordPress. Wenn Sie dann Ihre Liste der verwendeten Google Fonts fertig haben, dann können Sie diese mit dem Google Webfonts Helper herunterladen. Dabei erhalten Sie weitere Informationen, wie Sie die Fonts per CSS in Ihre Webseite einbinden können. Erstellen Sie dazu eine eigene CSS Datei. Binden Sie die Schriften nur im .woff2 und .woff Format ein. Damit kommen die allermeisten modernen Browser zurecht und Sie reduzieren damit zusätzliche Ladezeiten.

Danach binden Sie die neue CSS-Datei direkt über die functions.php Ihres Child-Themes ein. Oder noch besser: Sie hinterlegen das Stylesheet in Ihrem Caching Plug-in.
Bilder optimieren: Formate, Größe und Komprimierung
Wenn Sie das Enterprise CDN Zusatzpaket von Cloudflare verwenden, dann wird Ihnen ein Großteil der Optimierung Ihrer Bilder automatisch abgenommen. Dabei wird auch eine automatische Konvertierung in das neue WebP Format vorgenommen.
Trotzdem sollten Sie bei der Verwendung von Bildern mehrere Punkte beachten:
- Verwenden Sie immer nur die tatsächlich notwendige Bildgröße
- Verwenden Sie passende Bildauschnitte
- Verwenden Sie JPG Formate für Fotos
- Verwenden Sie PNG Formate für ein- oder mehrfarbige Grafiken
- Komprimieren Sie JPG-Bilder (z. B. mit einer Qualität von 60 %)
- Definieren Sie eigene, zusätzliche Bildgrößen in der functions.php Ihres Child-Themes, damit WordPress beim Upload von Bildern diese automatisch generiert
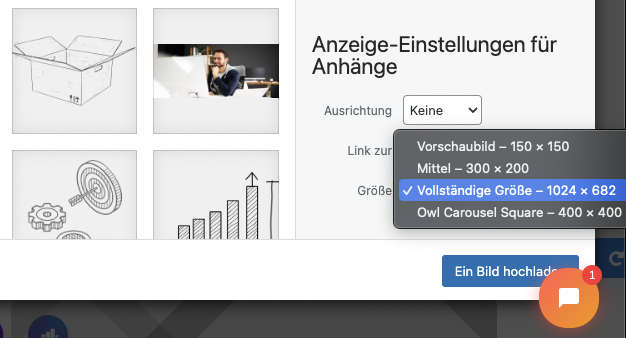
- Sie können dann direkt beim Einfügen von Bildern im Divi Pagebuilder das passende Format auswählen
- Optimieren Sie Bilder vor dem Upload in WordPress zusätzlich mit eigener Software wie ImageOptim, um Metadaten zu entfernen

WordPress Plug-ins überprüfen und ausmisten
Unterziehen Sie Ihre installierten Plug-ins unter Plugins ➝ Installierte Plugins einer strengen Prüfung. Zu viele oder vielleicht nicht verwendete Plug-ins haben eine schlechte Auswirkung auf die Ladezeiten Ihrer Webseite. Im Zweifelsfall testen Sie am besten: Deaktivieren Sie ein fragwürdiges Plug-in, löschen Sie die Caches Ihres Browsers und Ihrer Webseite und führen Sie einen Page Speed Test durch. Haben sich die Ladezeiten verbessert, dann können Sie jetzt abwägen, ob Ihnen der Verzicht auf ein Plug-in den Performancezuwachs wert ist. Wenn Sie Plug-ins nicht aktiviert haben, dann sollten Sie sie deinstallieren. Manche Plug-ins verlangsamen hartnäckig Webseiten, auch wenn sie deaktiviert sind.
Fazit: Sie müssen aber nicht immer verzichten. Manche Plug-ins verlangsamen Webseiten zwar, sind aber für den Betrieb der Webseite unentbehrlich. Im nächsten Abschnitt erklären wir Ihnen, wie Sie trotzdem die Ladezeiten optimieren können.
Render-Blocking Ressourcen identifizieren
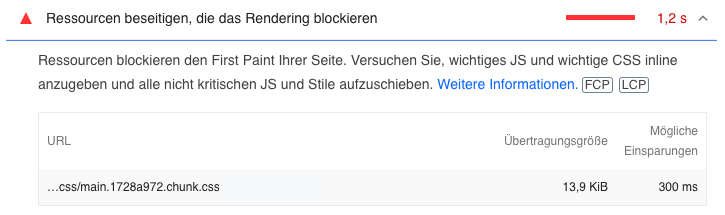
Höchstwahrscheinlich bekommen Sie im Google PageSpeed Insights Test die Empfehlung, Ressourcen zu beseitigen, die das Rendering blockieren. Aber um was geht es dabei eigentlich? Ihre Webseite und die verwendeten Plug-ins binden entweder lokale oder externe Ressourcen wie CSS- und JS-Dateien ein. Vereinfacht gesagt: Wenn eine solche Ressource geladen werden muss, dann muss der Browser zuerst die Datei laden und dann verarbeiten. Im schlechtesten Fall blockiert das den Aufbau der Webseite und Benutzer sehen einen leeren Bildschirm.
Um dieses Problem zu lösen, gibt es mehrere Möglichkeiten. Dabei hilft Ihnen Ihr Caching Plug-in, in dem es Ressourcen, die nicht gleich zur Betrachtung der Webseite benötigt werden, erst später lädt. Diese Einstellungen müssen in der Konfiguration von Breeze, WP Rocket oder anderen Caching Plug-ins vorgenommen werden.
Jedoch können solche Anpassungen auch zu Problemen in der Darstellung der Webseite und Fehlern auf der Webseite führen. Mitunter ist es sogar notwendig, jedes einzelne Plug-in zu überprüfen und zu optimieren. Manchmal werden dazu weitere Tools wie AssetCleanUp, Async JavaScript oder Perfmatters benötigt.
Unsere Empfehlung: Lassen Sie hier die Profis ran.

Animationen reduzieren
Animation auf Webseiten können das Benutzererlebnis und das Design aufwerten. Bei der Optimierung einer Website hinsichtlich der Ladezeiten sollte der Einsatz aber gut durchdacht und auf sinnvolle Art und Weise begrenzt bleiben.
- Welche Animationen sind wirklich notwendig und hilfreich für Besucher?
- Auf welche Animationen kann verzichtet werden, da Sie keinen besonderen Mehrwert für Benutzer darstellen?
- Welche Animationen benötigen viele Ressourcen?
- Gibt es Animationen, die vielleicht sogar zusätzliche jQuery Plug-ins benötigen und dementsprechend die Ladezeiten verschlechtern?
Datenbank optimieren
Von Zeit zu Zeit sollten Sie Ihrer WordPress Datenbank etwas Aufmerksamkeit schenken. Wenn Sie etwa Revisionen (automatische Backups Ihrer Pages und Posts) aktiviert haben, dann werden laufend Datensätze in die Datenbank geschrieben, die für den eigentlichen Betrieb der Website aber nicht benötigt werden.
Häufig gestellte Fragen (FAQs)
Was ist Website Optimierung?
Von einer Website Optimierung spricht man, wenn Maßnahmen ergriffen werden, um unter anderem die Ladezeiten von Webseiten zu verbessern. Dabei nimmt man sowohl technische als auch inhaltliche Anpassungen an einer Webseite vor. Webseiten können aber auch in anderen Bereichen optimiert werden. Wenn etwa Webseiten in Suchmaschinen besser gefunden werden sollen, dann spricht man von Suchmaschinenoptimierung (SEO).
Wie kann ich meine Webseite optimieren?
Um die Ladezeiten einer Webseite zu optimieren, empfiehlt es sich an erster Stelle einen Page Speed Test zu machen. Dabei erhalten Sie wertvolle Empfehlungen. Oftmals müssen mehrere Bereiche einer Webseite optimiert werden, um die Ladezeiten zu verbessern.
Was kostet Website Optimierung?
Die Kosten und der Aufwand für die Optimierung einer Webseite hängen von mehreren Faktoren ab: Hosting, Technik und Einsatz von Frameworks und Plug-ins. Um Erfolge auf einfachen WordPress Webseiten zu erzielen, hält sich der Aufwand meistens in Grenzen. Komplexere Webseiten verursachen meistens mehr Aufwand. Eine seriöse Schätzung ist meistens nur individuelle nach Begutachtung einer Webseite möglich. Die Kosten und der Aufwand hängen auch von den gewünschten Zielen und Erwartungen ab.
Was ist der Mobile First Index?
Google hat im Jahr 2021 die gesamte Indizierung von Webseiten auf den sogenannten Mobile-First-Index umgestellt. Das bedeutet, dass Webseiten, bevor Sie in den Google Suchergebnissen aufscheinen, nur mehr von mobilen Google Crawlern besucht werden. Bis dahin wurden Webseiten sowohl von Desktop als auch mobilen Crawlern indiziert. Gute Ladezeiten auf mobilen Geräten sind nicht nur für Menschen wichtig, sondern auch für ihre Rankings auf Google.


